用 Craft.do 生成一个博客 — Next-Craft
slug
next_craft
date
Apr 24, 2022
summary
使用 Craft.do API 和 Next.js 生成一个静态网站,并在 Craft.do 中管理所有内容。
tags
Website
Craft.do
Next.js
status
Published
type
Post
这里有一个非官方的 Craft.do Telegram 中文交流群: @craft_do
English Version: Using Craft.do as a blog - Next-Craft
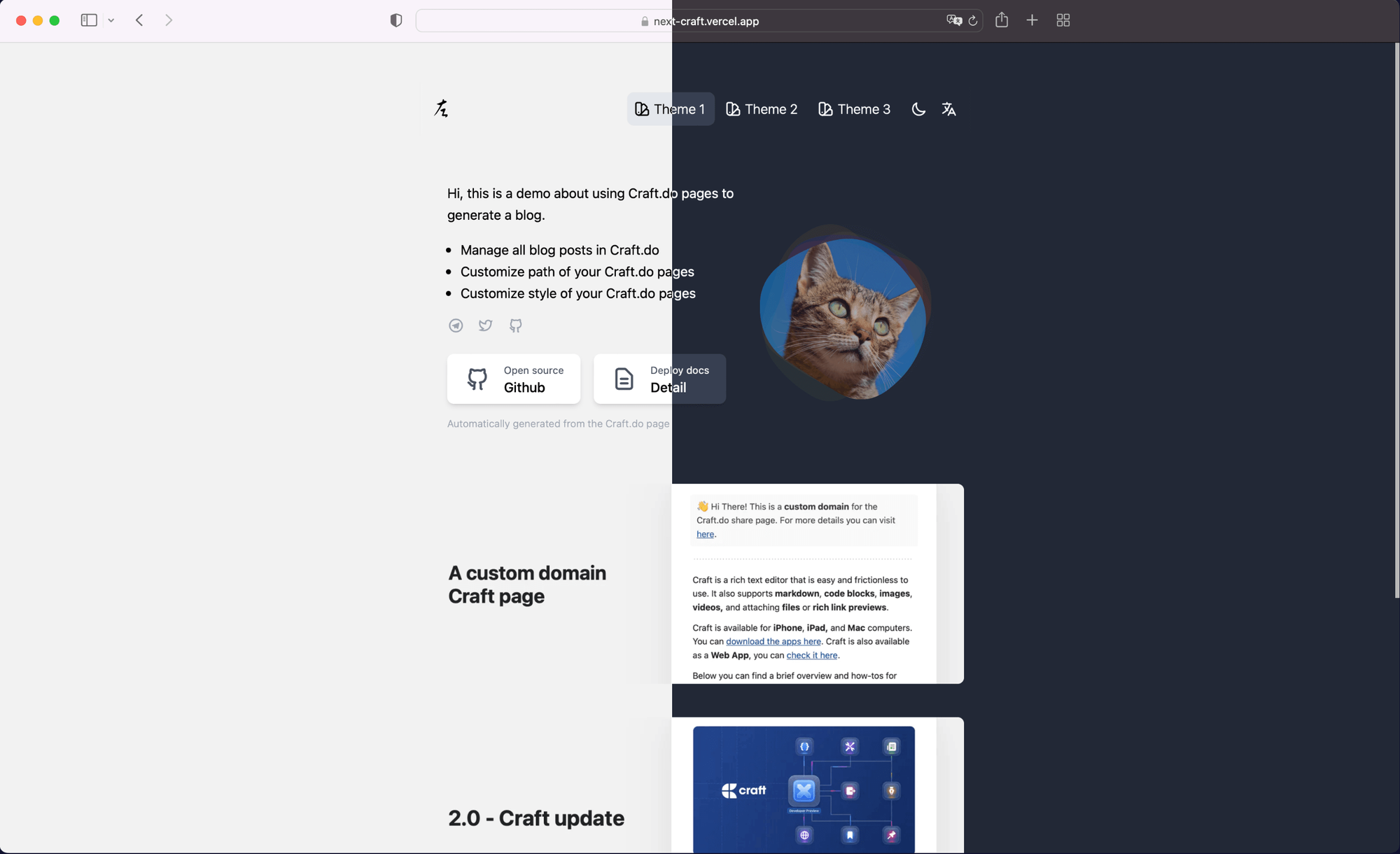
在去年的九月份, 我曾经发布过一个基于 Cloudflare Worker 实现自定义 Craft.do 分享页面域名的脚本. 最近发现 Next.js 也支持类似 Cloudflare Worker 的 rewrite 功能, 所以尝试改进一下去年的那个脚本, 移植到了 Next.js 上.
源代码
演示站点
部署说明
快速部署
- 复制 这个 配置模板页面 到你的空间, 然后 共享 你的配置页面.
- 点击打开 Next-Craft 的 GitHub 页面, 给它一个星星, 然后 Fork 一份到你的账号下.
- 在
blog.config.js文件中替换 craftConfigShareUrl 这一项, 替换为上面你自己 共享 的配置页面链接.
- 部署到 Vercel 或其他托管服务提供商上.
部署详细图文
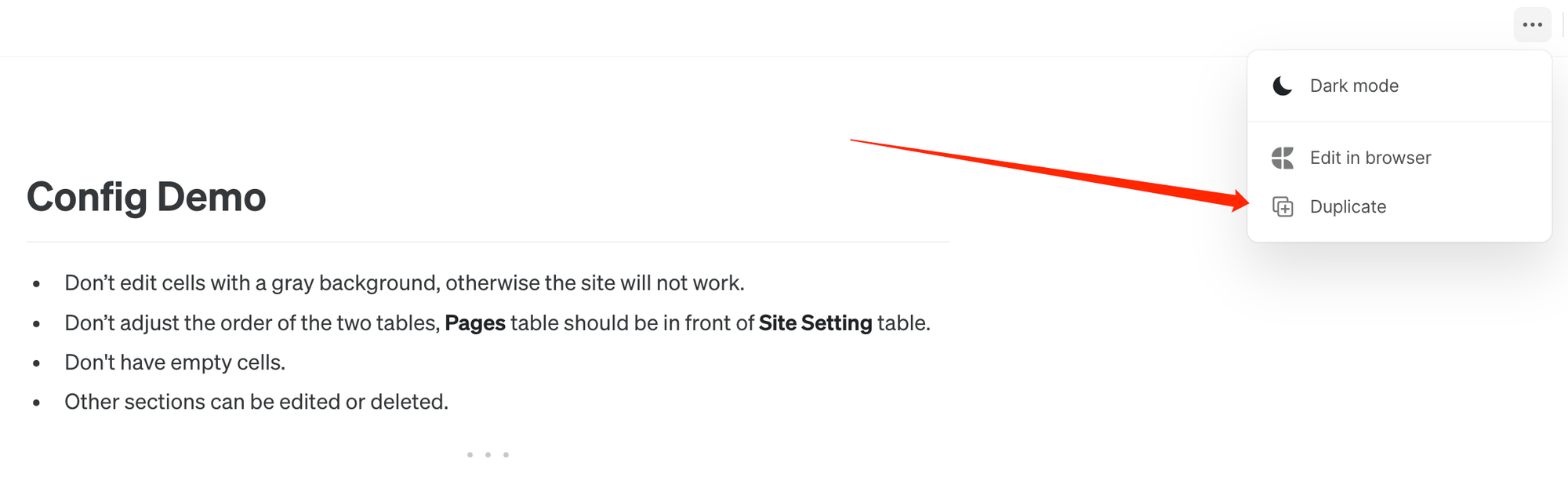
复制 这个 配置模板页面 到你的空间:

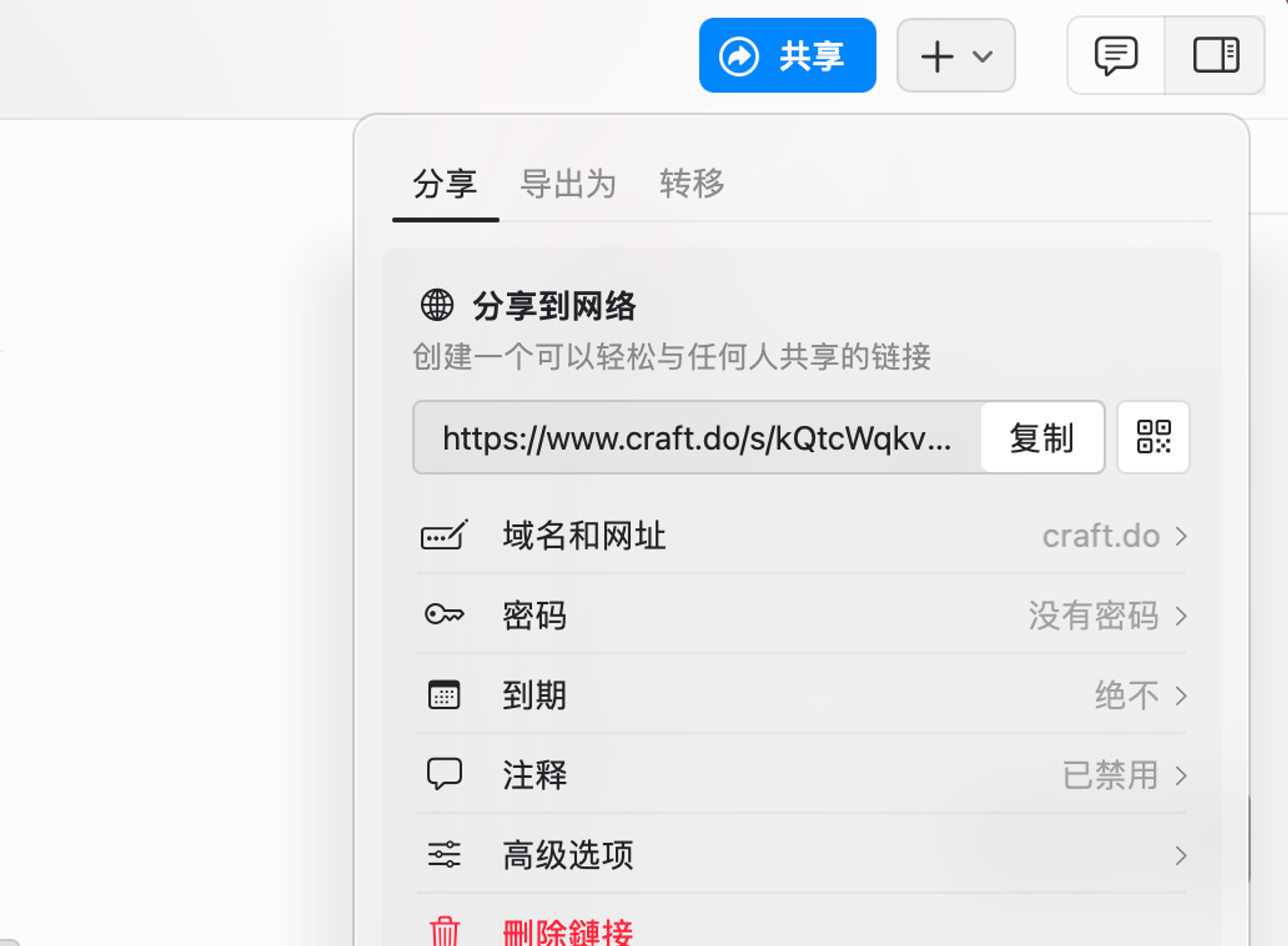
共享 你的配置页面, 并记下来, 一会就用到:

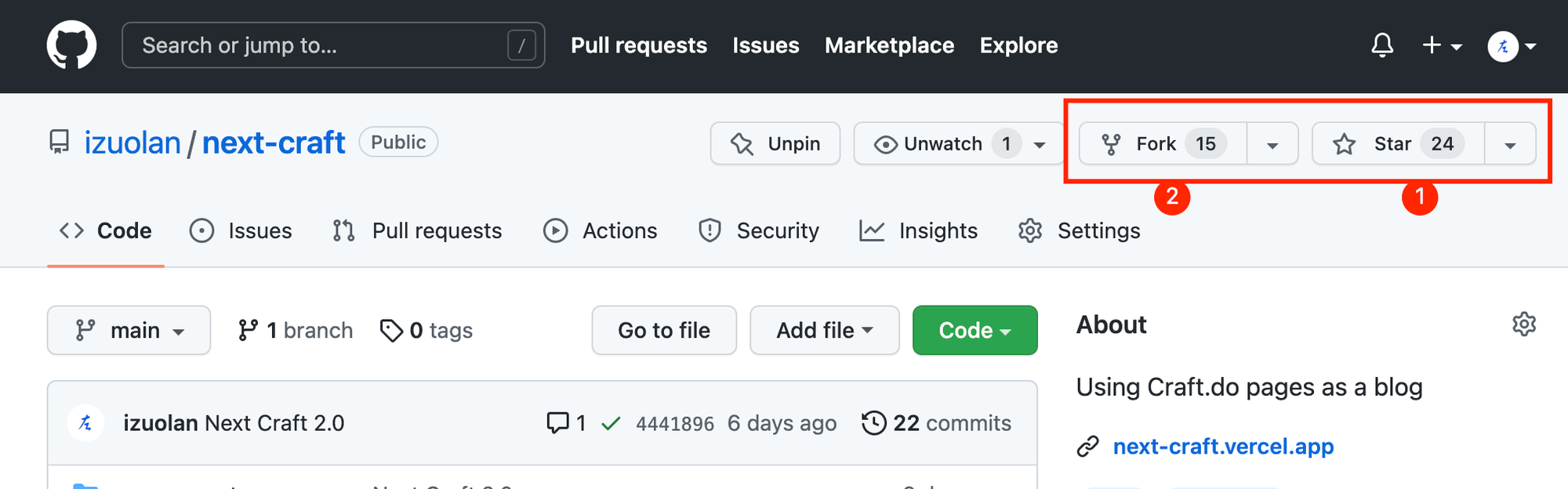
打开 Next-Craft 的 GitHub 页面, 点一下 Star 以示鼓励 (先谢谢啦), 然后 Fork 一份到你的账号下:

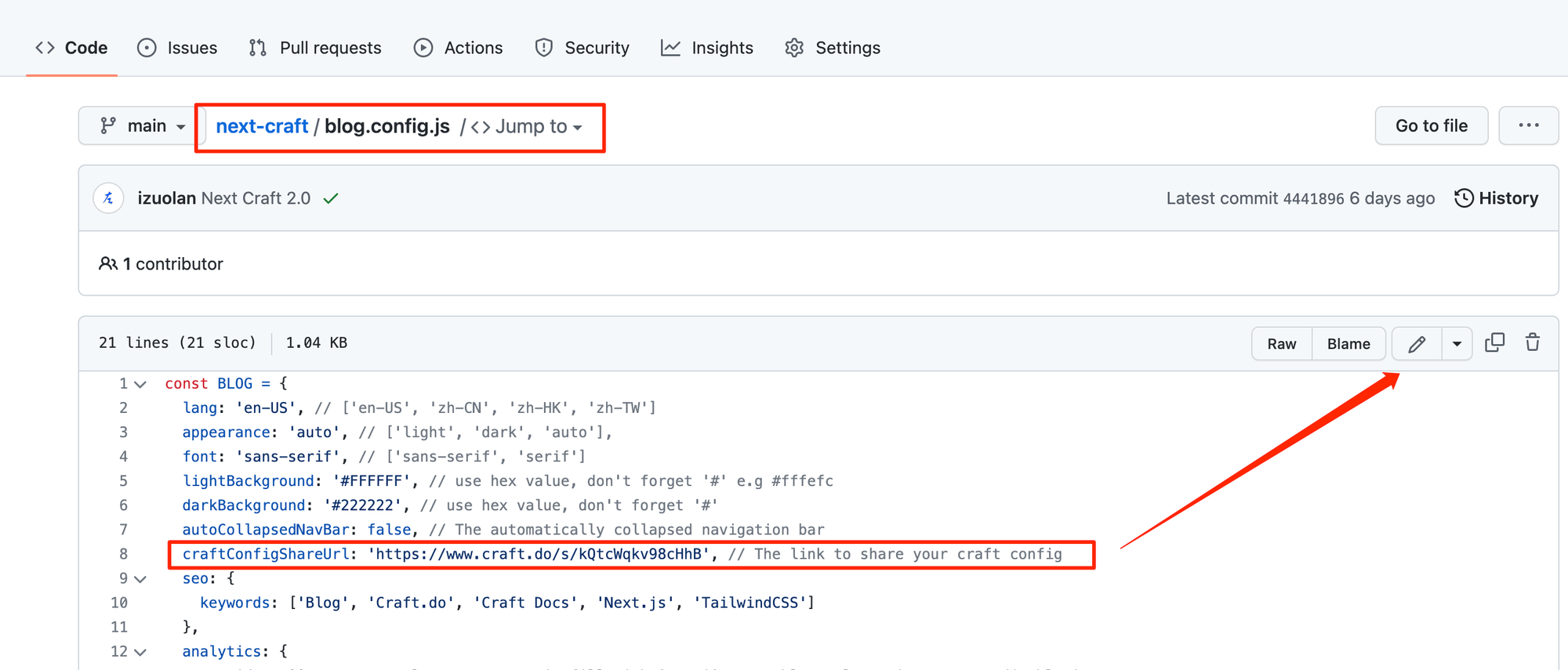
在你的仓库下, 找到
blog.config.js 这个文件, 点击修改该按钮, 用你上面分享的配置页面的链接替换文件中 craftConfigShareUrl 那一项的内容:
到这里你的网站就完成了部署前的操作了. 下面开始部署这个服务. 首先打开 Vercel 的页面, 可以直接用 GitHub 登录.
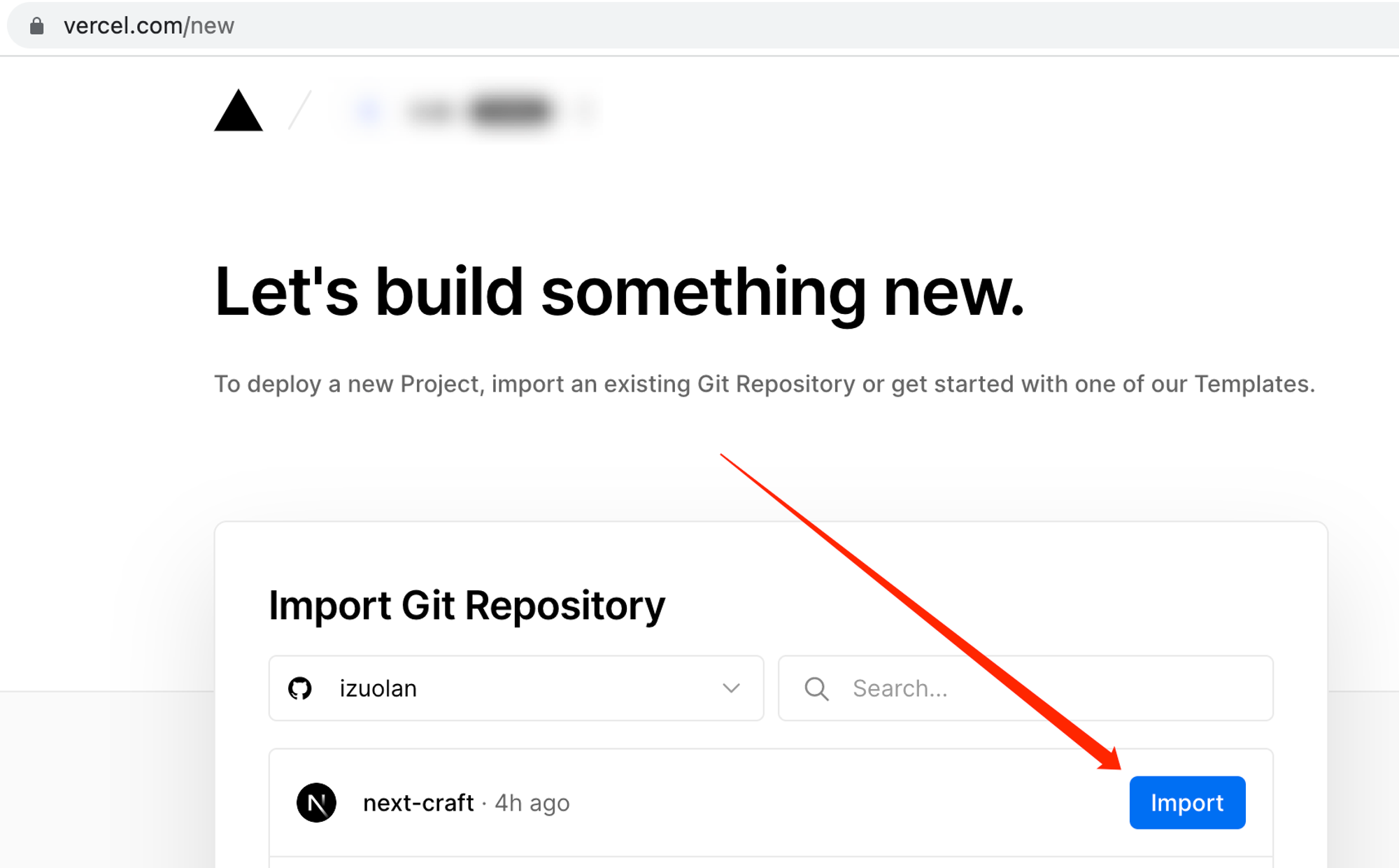
新建一个 Vercel 项目, 点击导入 GitHub 的仓库, 跳过创建团队 (Vercel 增值服务), 其他内容保持默认, 点击 Deploy 就完成部署了.

如果部署遇到问题, 请点击 私信 页面, 可以快速与我取得联系.
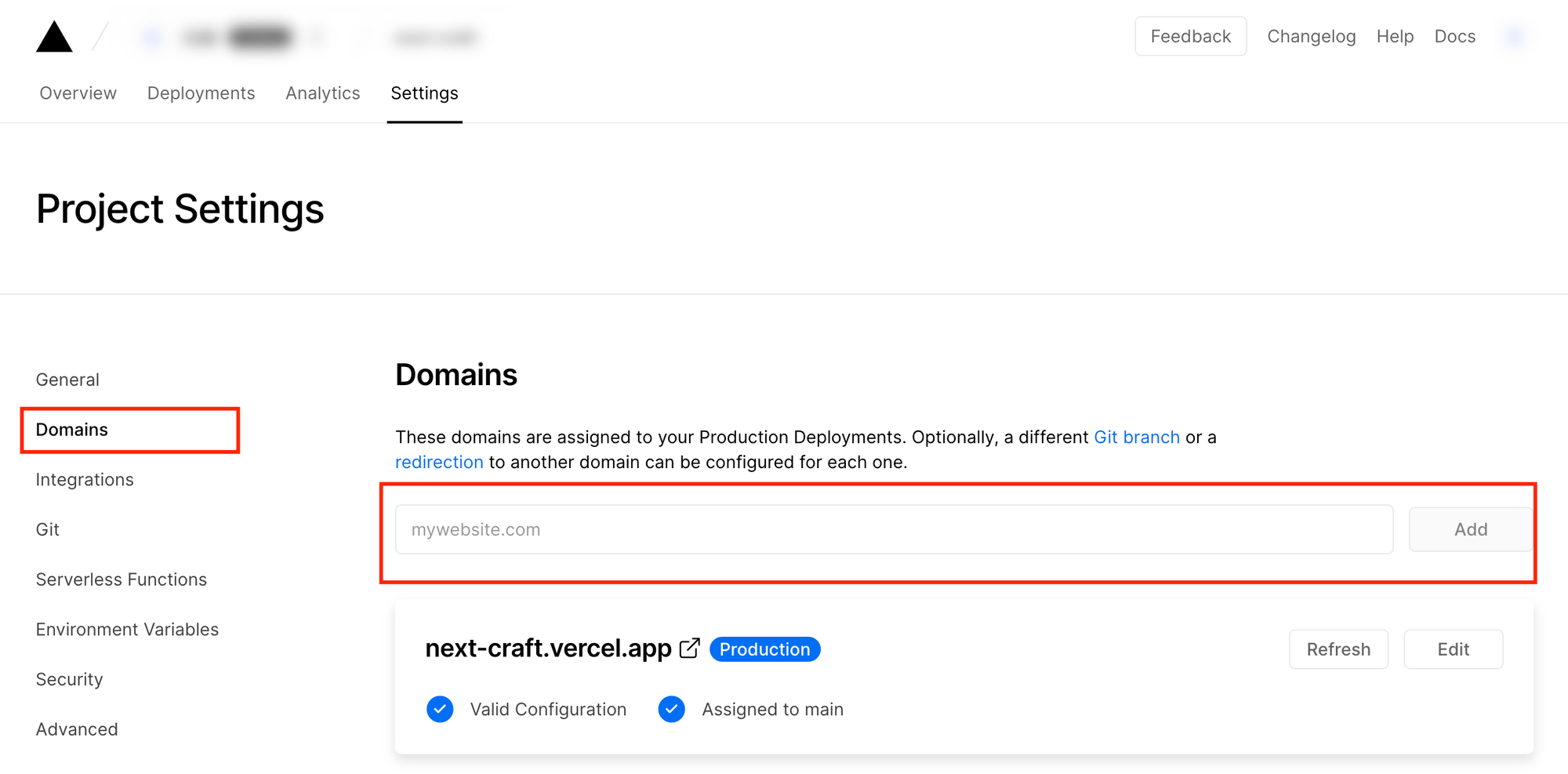
设置域名
打开你的 Vercel 项目, 然后选择 Setting—>Domains, 添加你的域名, 按照提示设置并等待生效即可.