在 Cloudflare Worker 集中管理所有软件的 OpenAI Key
slug
openai-worker
date
Apr 21, 2023
summary
因为用了很多要填 OpenAI Key 的插件和软件, 导致每次要换 Key 的时候非常麻烦. 所以写了一个简单的小脚本, 通过 Cloudflare Worker 管理所有软件的 OpenAI Key.
tags
Cloudflare
OpenAI
status
Published
type
Post
因为用了很多要填 OpenAI key 的插件和软件, 导致每次要换 Key 的时候非常麻烦. 所以写了一个简单的小脚本, 通过 Cloudflare Worker 反代 OpenAI 接口, 并在 Worker 脚本中填上自己的 Key, 其他软件和插件就只需要调用这个 Worker 就好了, 免去了要逐一修改 Key 的痛苦.
如何部署一个 Worker 自然不是本文重点了, 直接放脚本全部代码吧:
addEventListener("fetch", (event) => { event.respondWith(handleRequest(event.request)); }); async function handleRequest(request) { const url = new URL(request.url); const fetchAPI = request.url.replace(url.host, 'api.openai.com'); // 部分代理工具,请求由浏览器发起,跨域请求时会先发送一个 preflight 进行检查,也就是 OPTIONS 请求 // 需要响应该请求,否则后续的 POST 会失败 const corsHeaders = { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'OPTIONS', 'Access-Control-Allow-Headers': '*' }; if (request.method === 'OPTIONS') return new Response(null, { headers: corsHeaders }); let body; if (request.method === 'POST') body = await request.json(); // 这里加上一个简单的认证, 软件原来填 OpenAI key 的地方填你自己设定的密码, 防止他人滥用 // 这里密码表示 123456789 或者 ABCD1234EFGH56789 let accessKey = request.headers.get('Authorization'); if (accessKey !== 'Bearer 123456789' && accessKey !== 'Bearer ABCD1234EFGH56789') { return new Response('Forbidden', { status: 403 }) } // 这里填你的 OpenAI key const authKey = 'sk-xxxxxxxxx' const payload = { method: request.method, headers: { "Content-Type": "application/json", "Authorization": "Bearer " + authKey, }, body: typeof body === 'object' ? JSON.stringify(body) : '{}', }; console.log(payload) // 在 Cloudflare 中,HEAD 和 GET 请求带 body 会报错 if (['HEAD', 'GET'].includes(request.method)) delete payload.body; // 入参中如果包含了 stream=true,则表现形式为流式输出 const response = await fetch(fetchAPI, payload); return new Response(response.body, { status: response.status, statusText: response.statusText, headers: response.headers, }); }
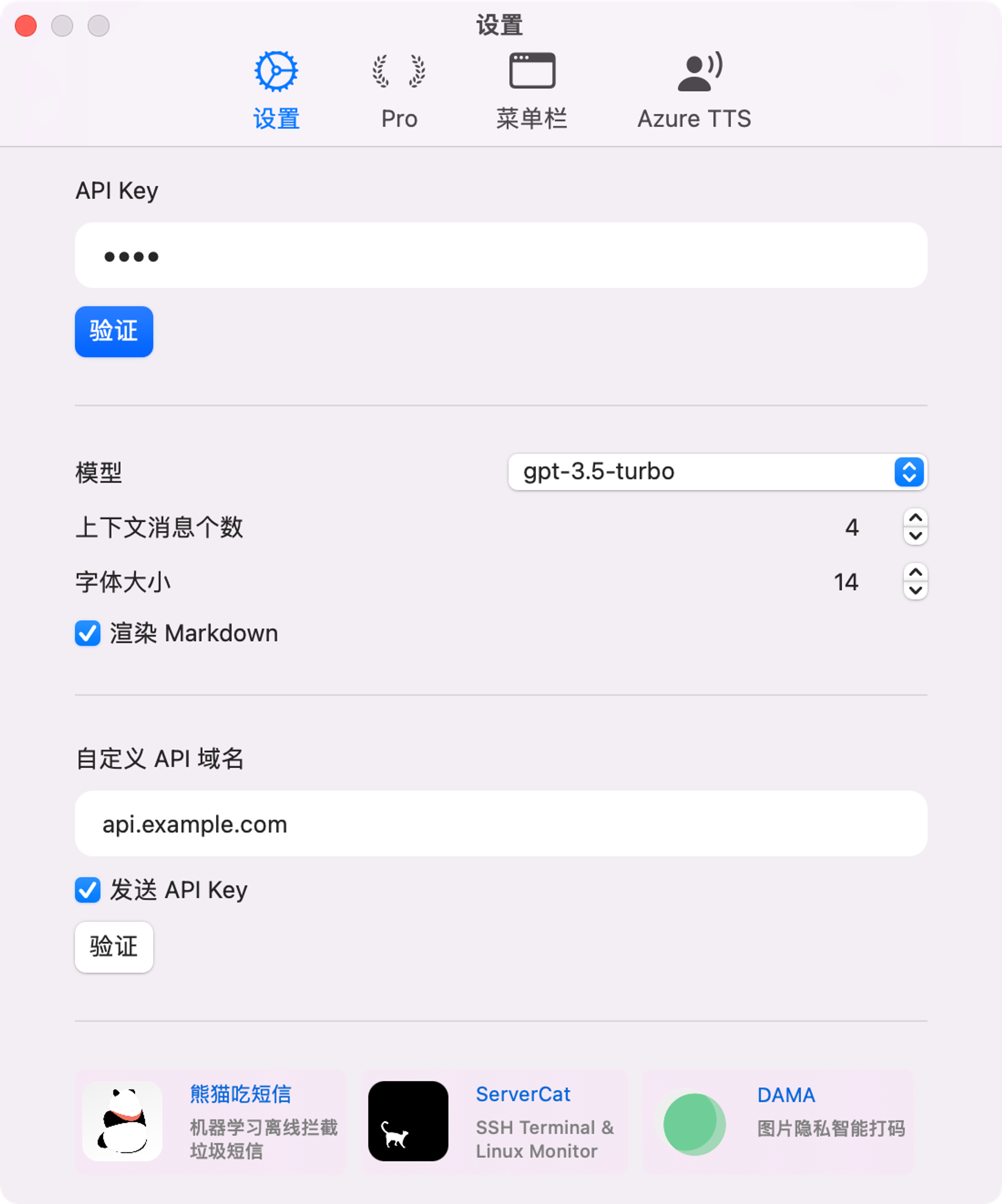
使用说明以 OpenCat 为例 (其他软件都差不多), 原来填 API Key 的地方改成你代码里写的 accessKey 中的其中一个 (比如
123456789), 然后下面自定义 API 域名那里写 Worker 的域名 (最好绑定自己域名, 不然国内直连访问不到), 记得勾选发送 API Key, 点击验证测试通过就没问题啦.
其他软件和插件都如此配置好, 这样下次换 Key 只需要在 Worker 里改一下
authKey 就所有插件和软件都生效啦~