Open source this blog — Notionic
First, edit the
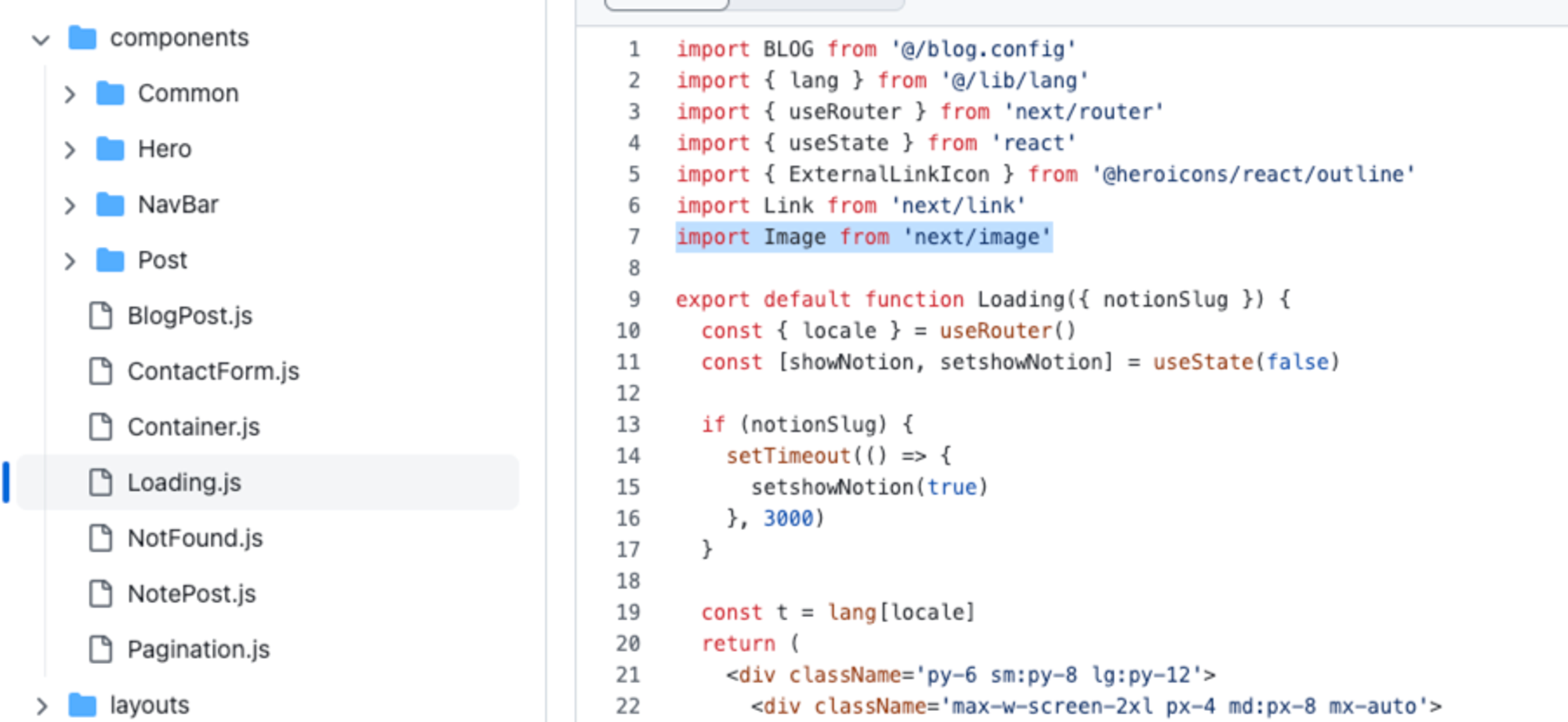
components/Loading.js file, and add a line of code at the beginning of the file (as shown on line 7 of the image):import Image from 'next/image'

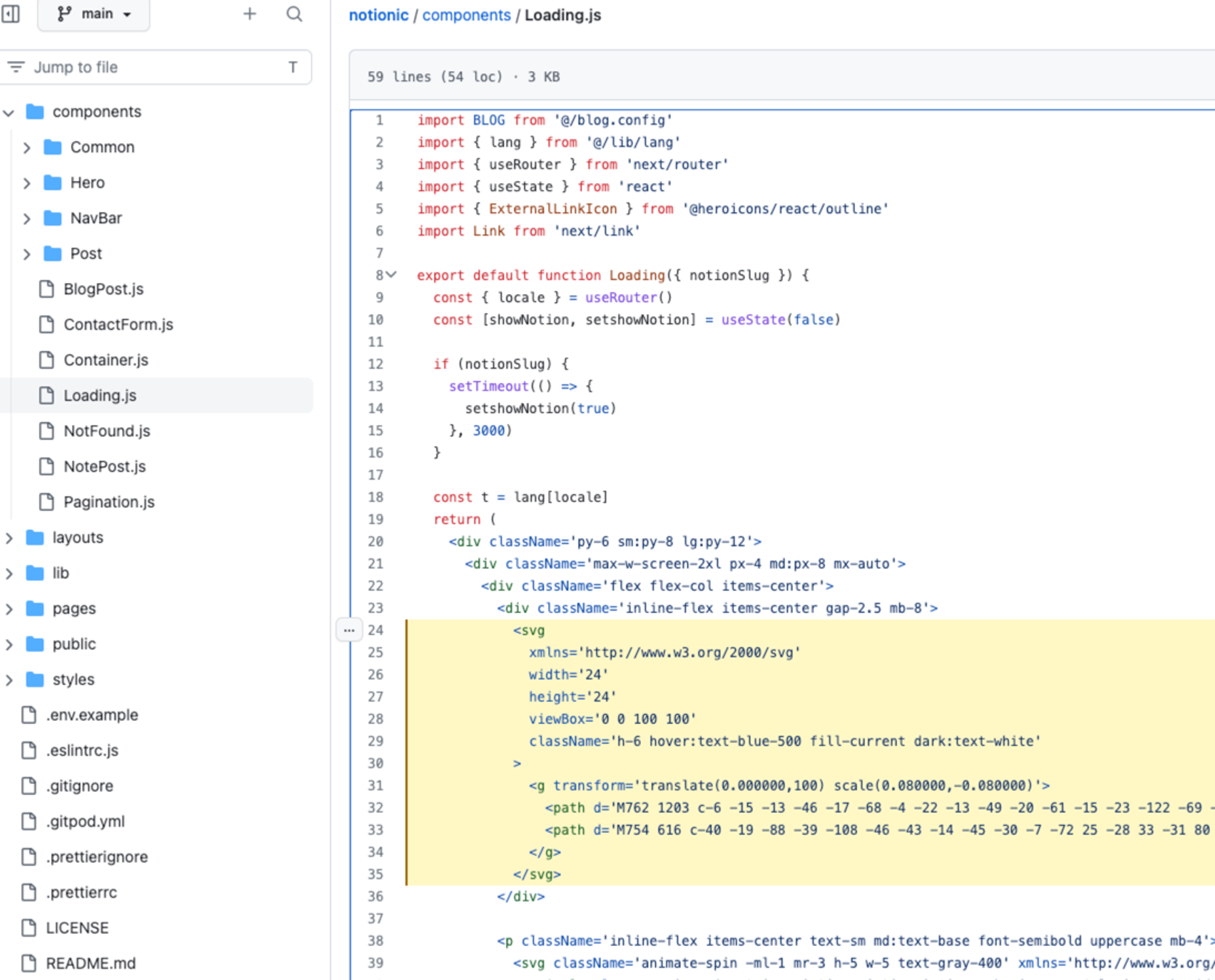
Then delete the SVG code below this file, in the
<svg>...</svg> part shown in the image:
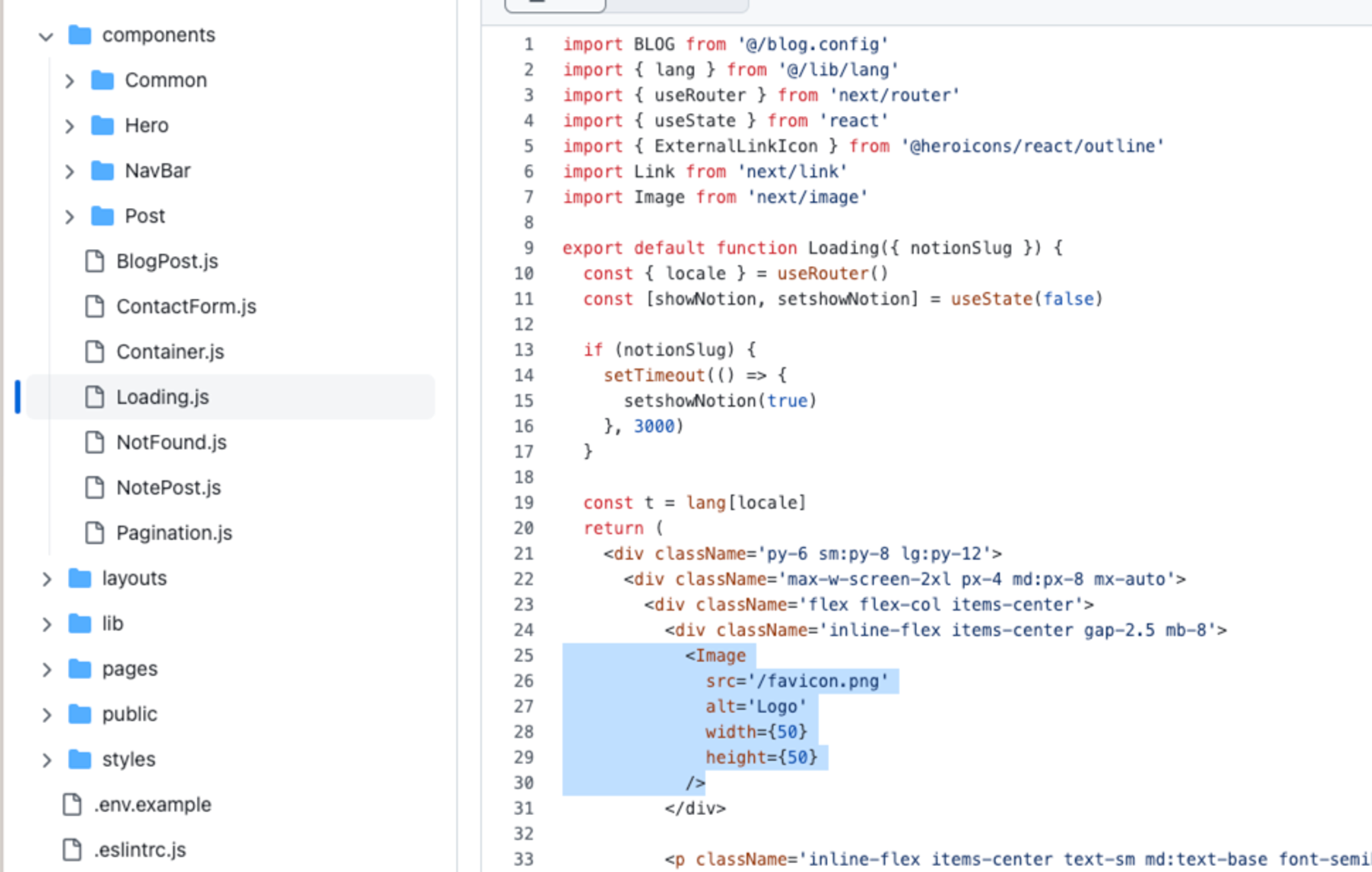
Finally, use the following code to replace the SVG code that was just deleted. Here,
favicon.png is used as an example. You can freely modify it to other images, and the height and width can be modified through width and height:<Image src='/favicon.png' alt='Logo' width={50} height={50} />
It will probably look like this:

Note the indentation of the code.