开源这个博客的源码 — Notionic
首先编辑
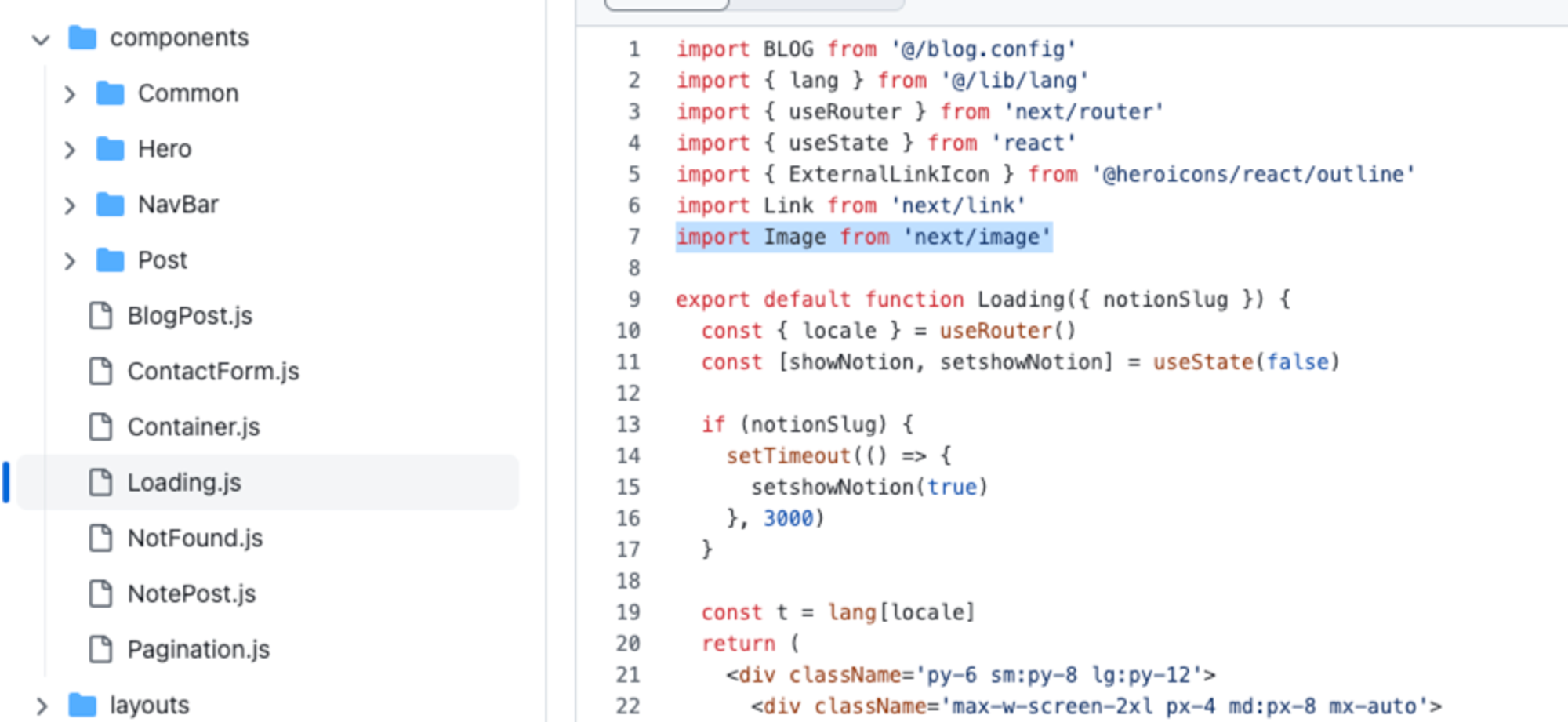
components/Loading.js 文件, 在文件开始的地方添加一行代码(如图第 7 行所示):import Image from 'next/image'

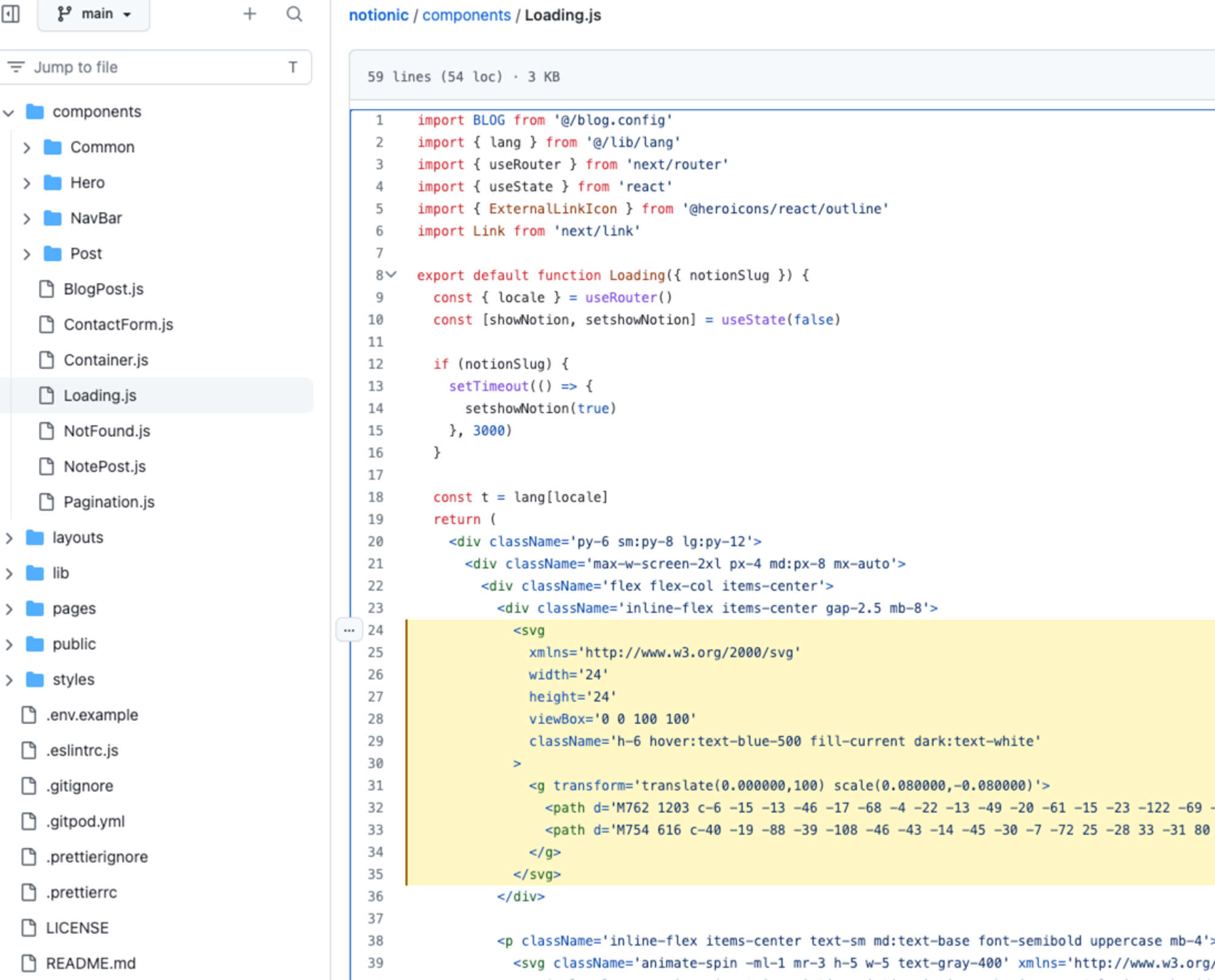
然后删除这个文件下面的 SVG 代码, 在图中所示的
<svg>…</svg> 部分:
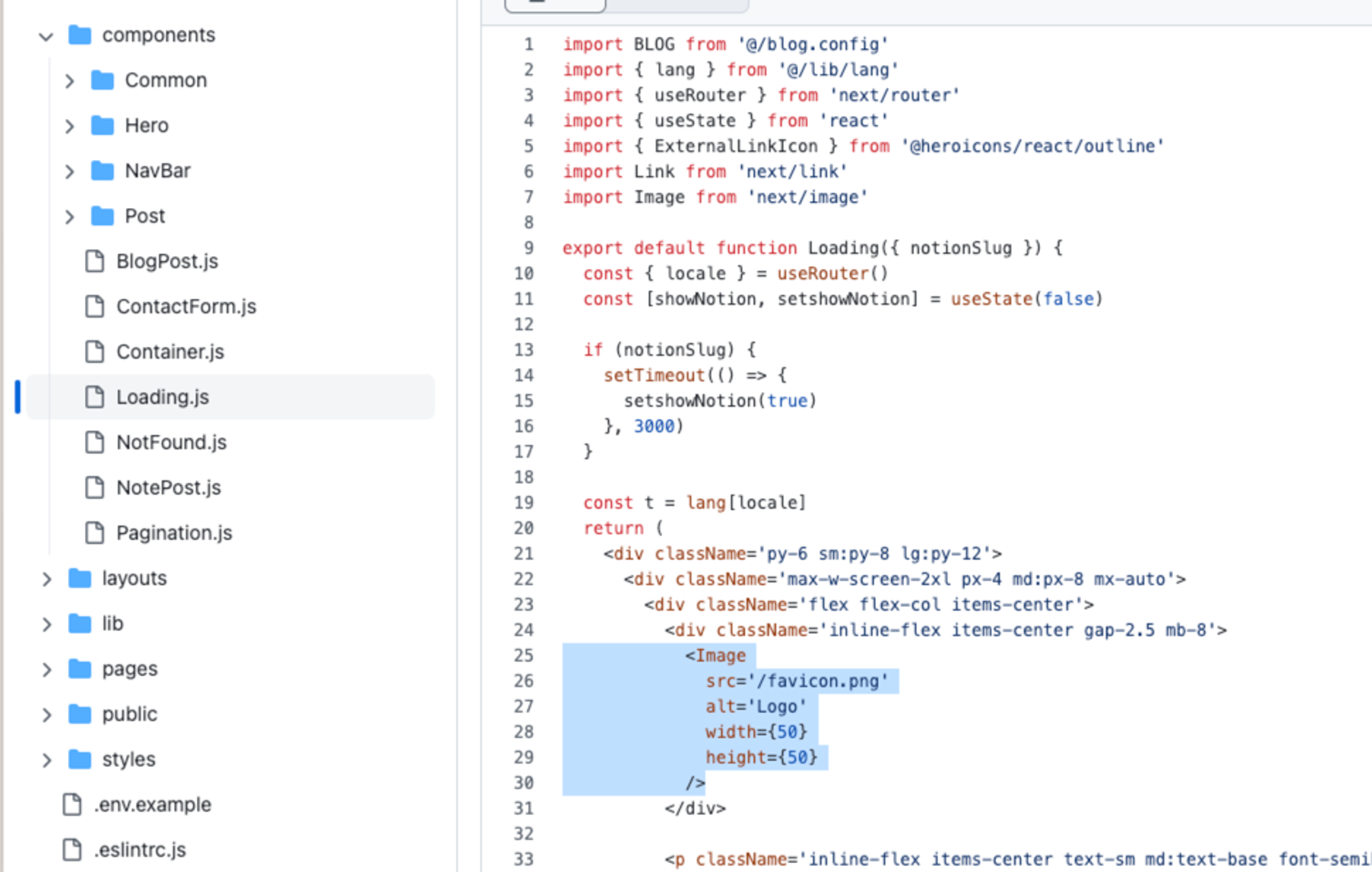
最后使用下面代码来替换刚刚删掉的 SVG 那部分代码, 这里用 favicon.png 作例子, 你可以自由修改成其他图片, 高度和宽度也可以通过 width 和 height 来修改:
<Image src='/favicon.png' alt='Logo' width={50} height={50} />
大概变成这样:

注意代码缩进.