Using Craft.do as a blog - Next-Craft
slug
next_craft_en
date
Apr 25, 2022
summary
Using Craft.do API and Next.js to generate a static site, and manage all content in Craft.do.
tags
Website
Craft.do
Next.js
status
Published
type
Post
Chinese Version: 用 Craft.do 生成一个博客 — Next-Craft
Last year, I released a script based on Cloudflare Worker to custom Craft.do share page domain. Recently I tried to improve that script and ported it to Next.js.
Source Code
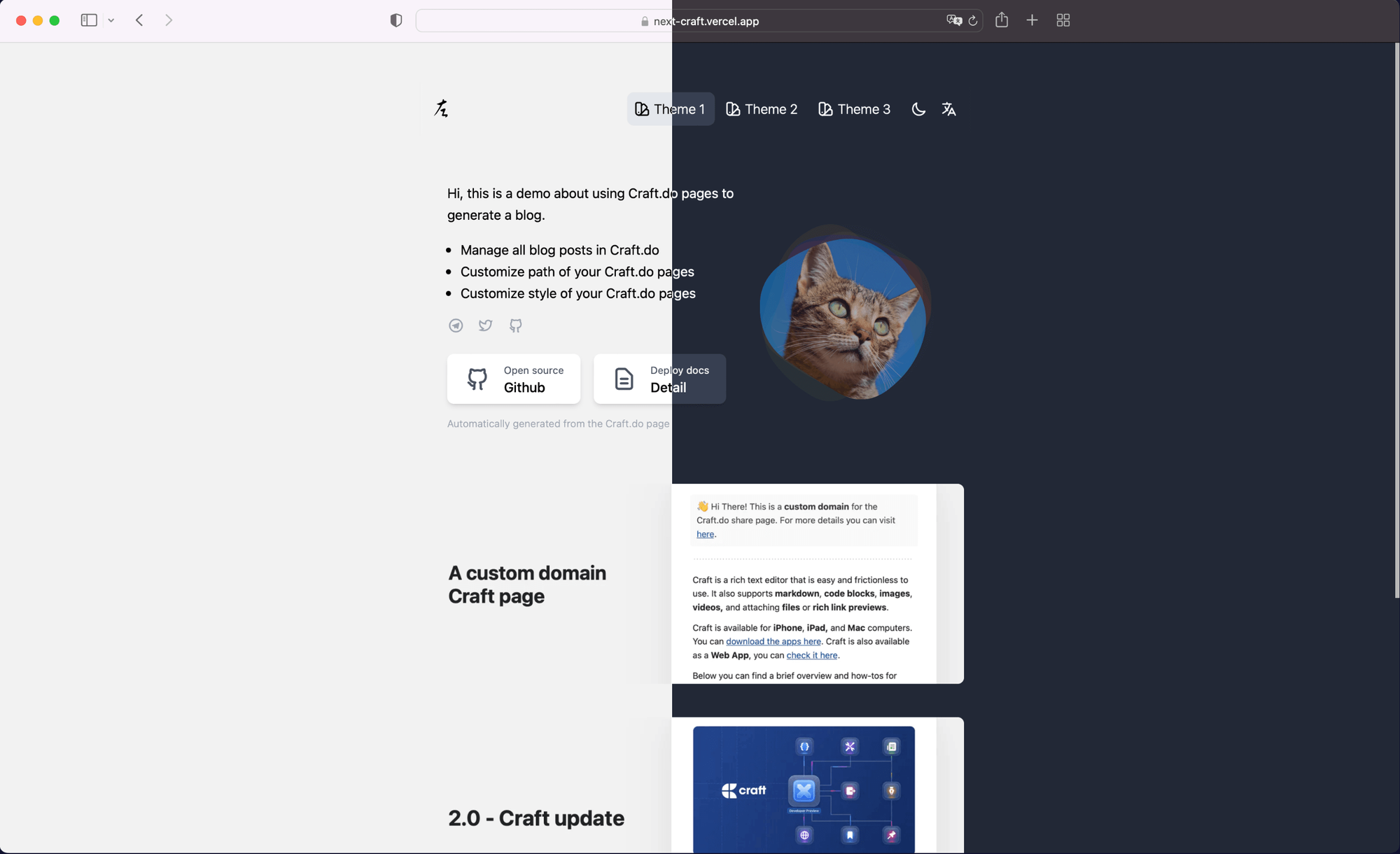
Demo
Quick Start
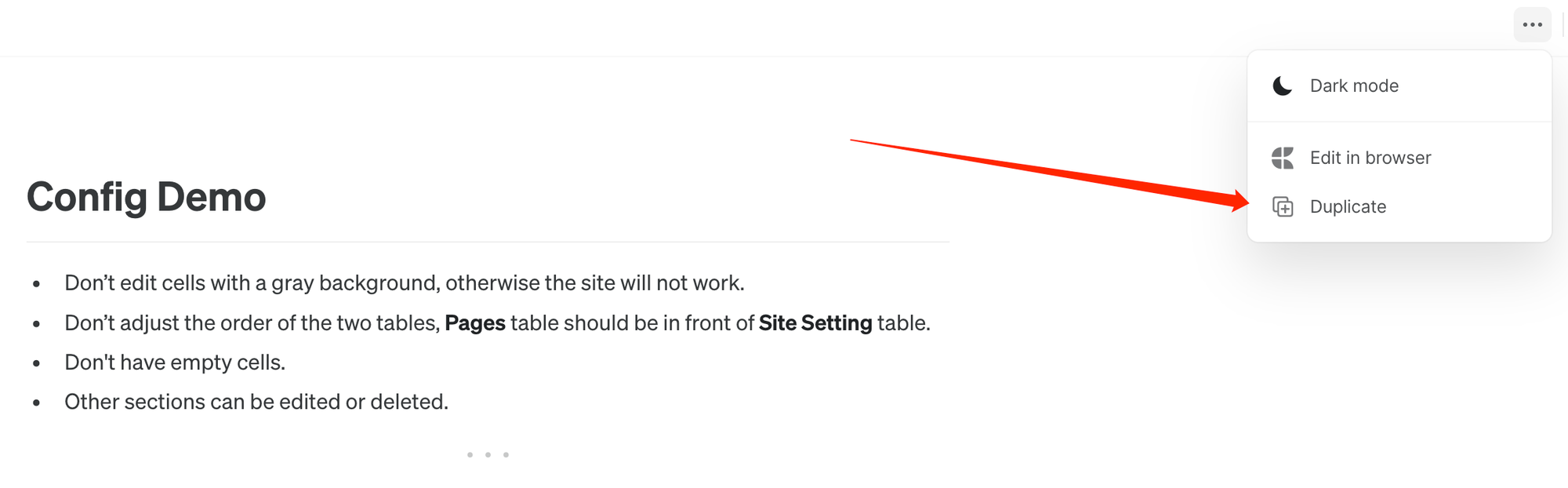
- Duplicate this demo config page to your space, then share your config page.
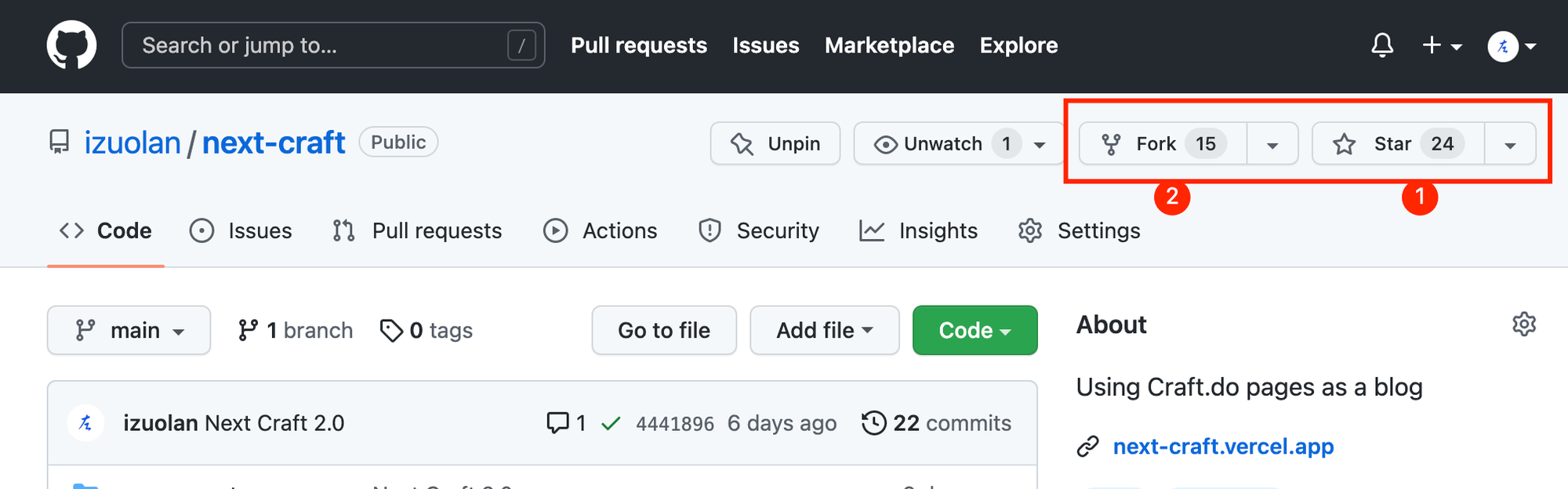
- Star and Fork Next-Craft repository.
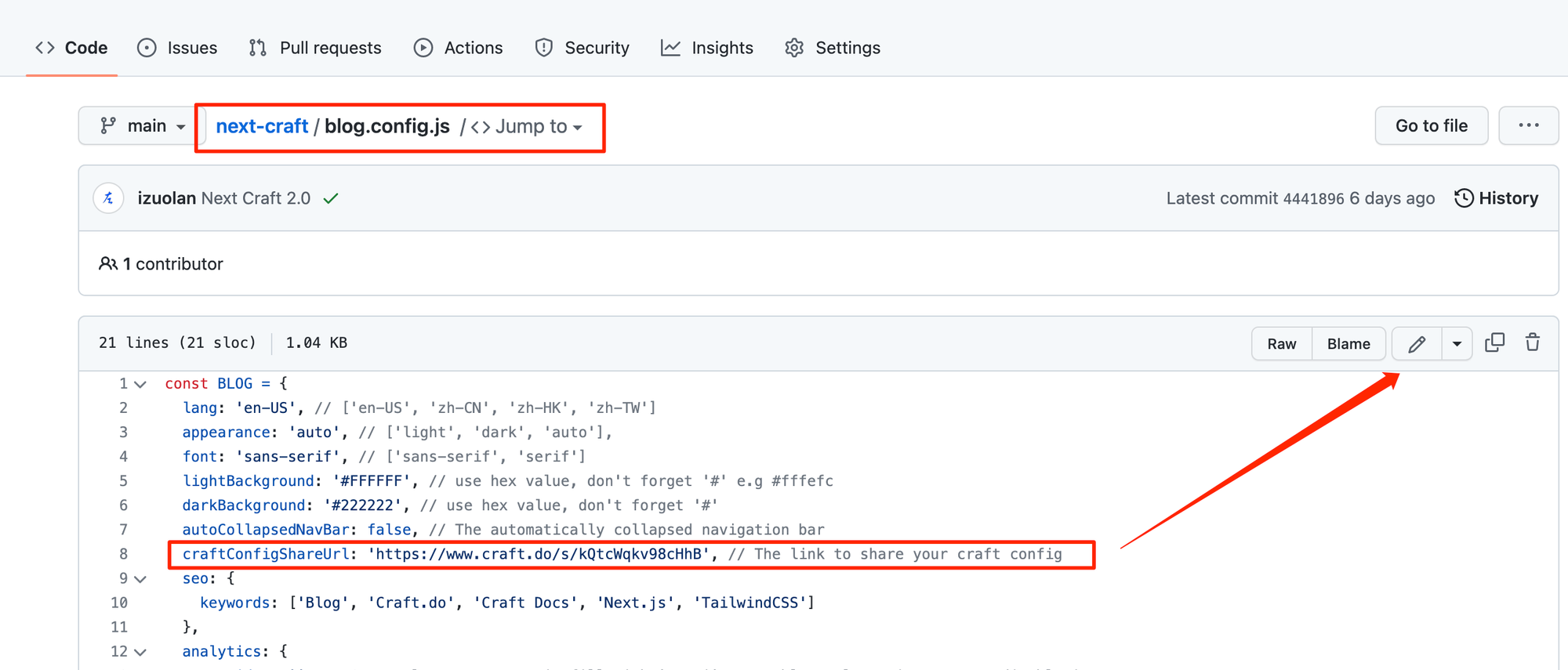
- Replace your craftConfigShareUrl in blog.config.js file.
- Deploy on Vercel or other Hosting Providers.
Deployment Detail
Duplicate this demo config page to your space, then share your config page.

Open Next-Craft repository, star and fork it:

In your repository, find the
blog.config.js file, click the Modify button, and replace the craftConfigShareUrl item in the file with the link to the config page you shared above:
Your site is now ready for deployment. Here's how to deploy the service. First, open the Vercel, which you can login directly from GitHub.
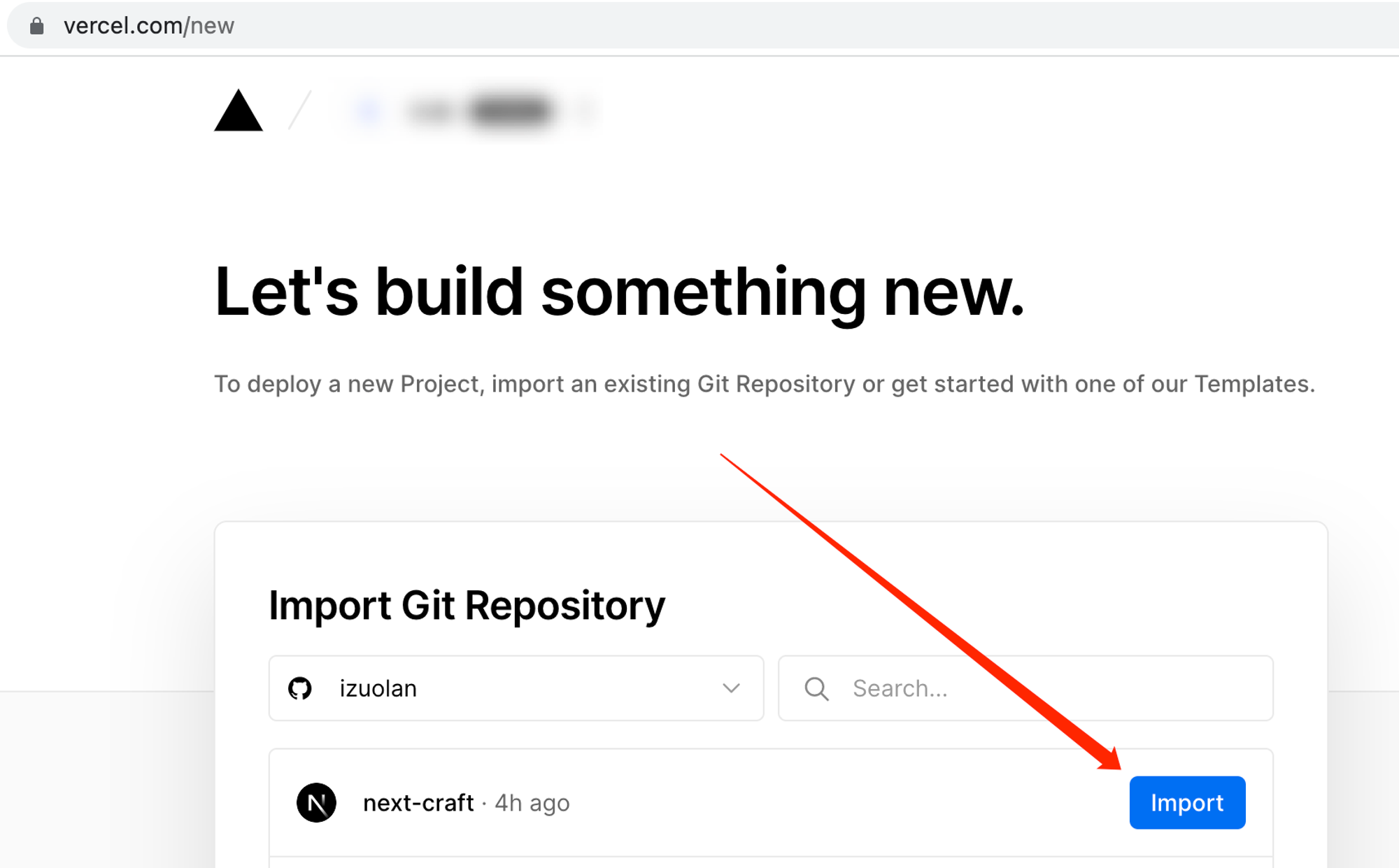
Create a new Vercel project, select your GitHub repository and click Import button, skip creating a team (Paid Service), leave everything else as default, and click Deploy to complete the deployment.

If you are having trouble deploying, please click here to get in touch with me quickly.
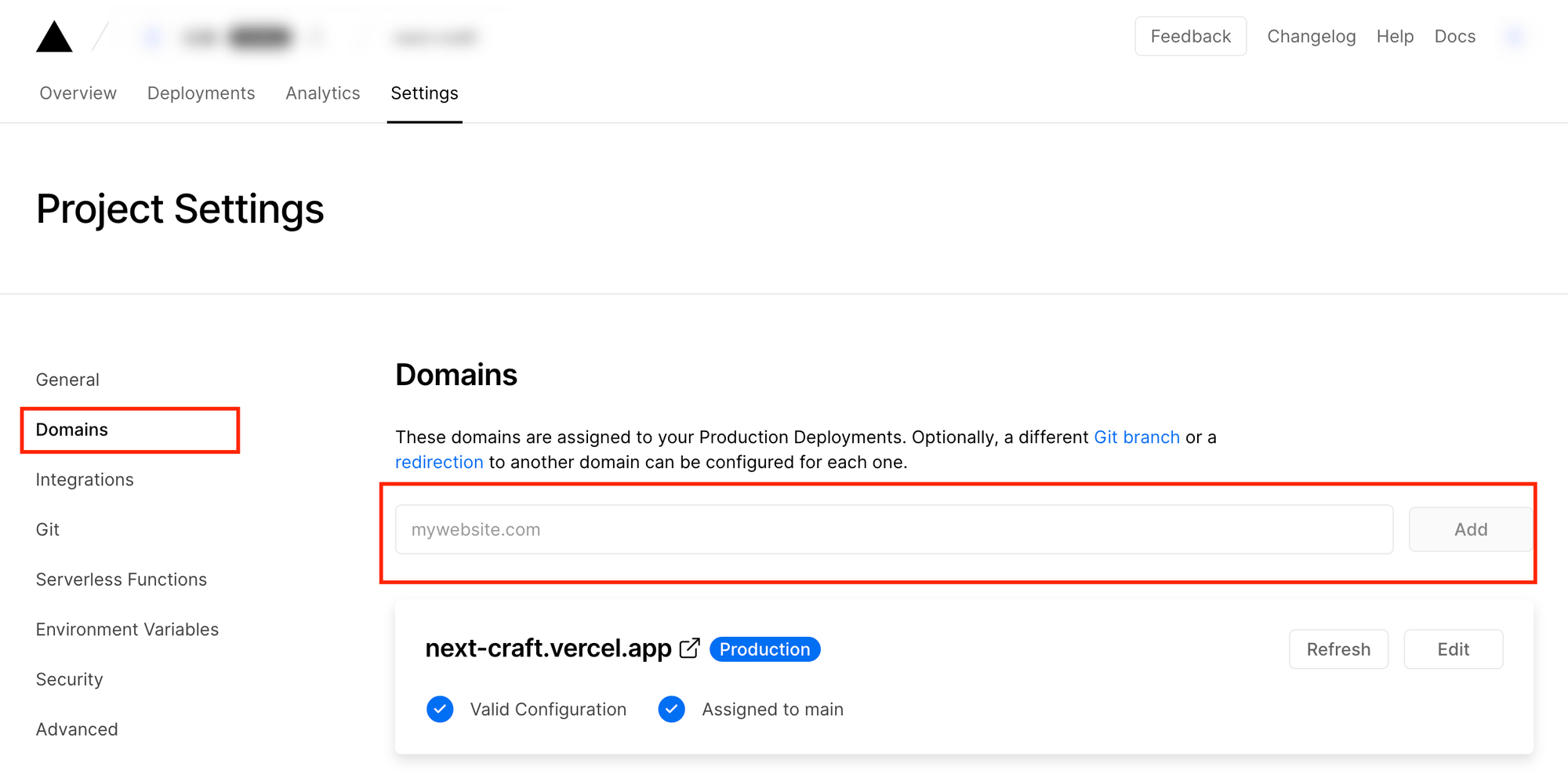
Set Domain
Open your Vercel project, then select Setting->Domains, add your domain name, follow the prompts and wait for the settings to take effect.